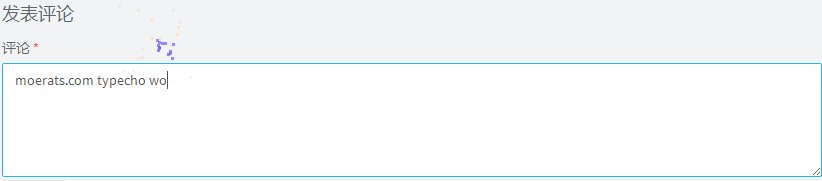
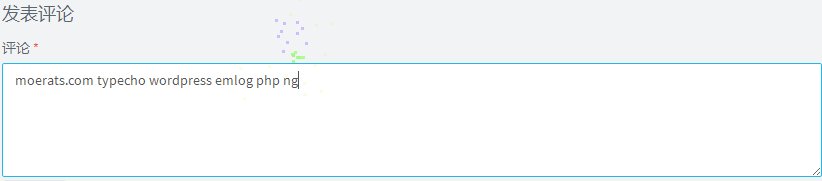
效果一、

下载特效JS文件:power.js,将其放在网站目录某个地方,然后编辑主题文件footer.php:
在</body>后面添加如下一句代码
<script type="text/javascript" src="(这个脚本的路径)"></script>
本方法只在Typecho博客上测试通过,其它程序博客还需要自行测试。
特效来源:https://lolico.moe/modification/js-input-effect.html
效果二、(多了震动)
演示网站:http://0xabcdef.com/activate-power-mode/
Github项目:https://github.com/disjukr/activate-power-mode。
本效果需要一个activate-power-mode.js文件,在dist目录,下载下来以后,上传到网站部分文件夹,比如usr/js。
接下来找到主题包的comment文件,在文件顶部<?php的上面新增如下配置,链接请更换为自己的。
<script src="https://www.moerats.com/usr/js/activate-power-mode.js"></script>
<script>
POWERMODE.colorful = true; /* make power mode colorful*/
POWERMODE.shake = false; /* turn off shake*/
document.body.addEventListener('input', POWERMODE);
</script>
那么这样配置以后,就可以实现这种炫酷的样式,当然记得清理缓存。
原文链接:
https://www.moerats.com/archives/303/
https://www.moerats.com/archives/372/
站点名称:Sword's Blog 杂货屋
本文链接:http://sword.studio/10.html
本博客所有文章除特别声明外,均采用知识共享署名-非商业性使用 4.0 国际许可协议 进行许可
您可以自由的转载和修改,但请务必注明文章来源并且不可用于商业目的


感谢楼主,新春快乐 !没搞清楚。。。(这个脚本的路径) 是绝对路径还是相对路径啊 比如我的 typecho在 www\type 目录下 怎么放置呢? 另外括号加不加?
额,你的域名开头,比如我的http://agint.me/usr/uploads,括号不加